<asp:Calendar ID="cldControl" runat="server"></asp:Calendar>

Above calendar control is a simple default one you can use some CSS styles or you can get some default designs from this control.
Right click on Calendar control and you see SHOW SMART TAG option

Check that and you see a small window at the top of your Calendar control

Select Auto format then you can select any default style you want sample selection is shown below Press OK.

Selecting a single day in the Calendar control
When user selects the date i am using a label control to display the date.

.aspx
<asp:Calendar ID="cldControl" runat="server"
OnSelectionChanged="cldControl_SelectionChanged" />
<asp:Label ID="lblDisplayDate" runat="server" />
.cs
protected void cldControl_SelectionChanged(object sender, EventArgs e)
{
lblDisplayDate.Text = "You have selected " + cldControl.SelectedDate.ToShortDateString();
}
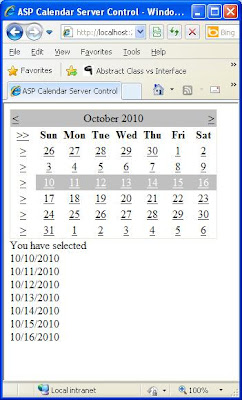
Selecting whole week or whole month
In this case we use SELECTIONMODE property where you see four option to select Day, DayWeek, DayWeekMonth, None.
None – only readonly calendars use this option
So lets see DayWeekMonth in this below example.

.aspx
<asp:Calendar ID="cldControl" runat="server" SelectionMode="DayWeekMonth"
OnSelectionChanged="cldControl_SelectionChanged" />
<asp:Label ID="lblDisplayDate" runat="server" />
.cs
protected void cldControl_SelectionChanged(object sender, EventArgs e)
{
lblDisplayDate.Text = "You have selected <br/>";
for (int i = 0; i < cldControl.SelectedDates.Count; i++)
{
lblDisplayDate.Text += cldControl.SelectedDates[i].ToShortDateString() + "<br/>";
}
}
That’s it a small post with examples on Calendar control. Thankyou for reading the post.
Emmaneale Mendu
Web Developer
No comments:
Post a Comment